The following example is a simple method for creating a lighting effect of a spotlight from a single source hitting a sphere. To do this I have used Inkscape for Mac under the X11 (I also use Inkscape on Linux and Windows). This is not intended to be a guide to using Inkscape or an endorsement, though it is a very useful OSS tool; if you are a designer on a budget or, like me, a fan and supporter of OSS tools please download it and give it a spin, you can find it at http://www.inkscape.org.
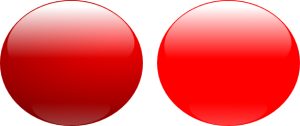
Okay first use the circle tool and draw a sphere like this:
Then create a small oval of pure white (our spot) and place it in the desired location of the spotlight effect (opposite /reflecting where the light source would come from). it is best to create this using the circle tool and then convert it to a path for ease of editing the shape. The effect we have achieved looks as if we have taken a slice from the image.
Now turn the oval into a linear gradient and angle appropriate to the light source with the fade going away from the closest reflective point.
You have just created a simple 3d light effect. You may now wish to play with opacity and transparencies to create a stronger effect of muted lighting.
To further round your effect, you might want to add a darker area (the shadow) under the circle to indicate that the sphere is on a surface or attached to another object that isn't 'bouncing light onto it. This is simply achieved by creating a duplicate of our sphere and filling it with a darker tone of the same colour as a faded circular transparency . Use a reverse so that the centre is not coloured and the gradient comes inwards then increase the distance that you see the gradient from and offset the centre (which has no colour) so that it is behind your light source. Make sure you bring your light (white) spot to the top or to the highest layer.
Or as a shade of grey/black to indicate a much darker shadow.
The strength of the white light and number of spots can easily be altered to create many more effects. This is a very simple 3D lighting trick. There are many more ways to achieve this to create glassier/more rounded surfaces which I will discuss later.